2.1.2: HTTP Requests and Responses
Learning Objectives
HTTP requests are instructions to manage data on a remote server; HTTP responses are acknowledgments from the server
What to pay attention to in HTTP requests and responses
How to send HTTP requests via JavaScript and Thunder Client
Introduction
HTTP "requests" are instructions sent over the internet to create, retrieve, update or delete data. HTTP "responses" are acknowledgments of HTTP requests, containing information describing the status of the request and containing any relevant data. Libraries like Firebase wrap HTTP requests and responses in their library functions, but most data sources do not have libraries like Firebase and we will need to explicitly send HTTP requests to access those data sources.
We must assume it will take an indefinite amount of time to receive a response for an HTTP request, and use JavaScript promises or callbacks (promises preferred) to write logic that is dependent on the response. This is because our requests often must literally travel across the world and internet connectivity can be unstable.
Important HTTP request and response headers
HTTP request and response headers are key-value pairs that store metadata for requests and responses. There are many kinds of request and response headers, and for our purposes we will pay attention to the request method and status code headers.
Request Method
The request "method" communicates the kind of action we are requesting. The 4 most common methods are GET, POST, PUT, and DELETE, of which GET and POST are the most common.
GET
Retrieve data
GET is default and most common method. We trigger GET requests when we enter URLs in the browser bar.
POST
Create data
POST requests store data in the request "body", part of the request that is separate from headers
PUT
Update data
Similar mechanics as POST but with different name for clear communication
DELETE
Delete data
Similar mechanics as POST but with different name for clear communication
Response Status Code
The response "status code" is a number that communicates the status of the request. Statuses can communicate success, failure and what kind of failure it was. Below are common status codes.
200
OK
200 is the most common status code, and it generally means "success"
404
Not Found
Visited page that does not exist
403
Forbidden
We do not have access to retrieve this resource
Software engineers decide what status code to attach to each response in app logic. We will do this when we write our own backend servers in Module 3. When sending responses, we should strive to provide the most precise status code for the given request. This page summarises HTTP status codes and what they represent.
How to send requests
Our apps need to send HTTP requests to access data from external sources. We will learn to send HTTP requests programmatically using JavaScript (for our users) and a VS Code extension called Thunder Client (for us to test APIs independently from our frontends). Note we have already been sending requests with Chrome (by visiting websites).
JavaScript
Rocket recommends using the NPM library Axios to send HTTP requests from our apps. Axios is the most robust and popular JavaScript request-sending library we are aware of.
Below is an example Axios request from their official docs that gets user data from the user with ID "12345". To use Axios we must install it as an NPM package and import it in the relevant file with import axios from "axios".
Thunder Client
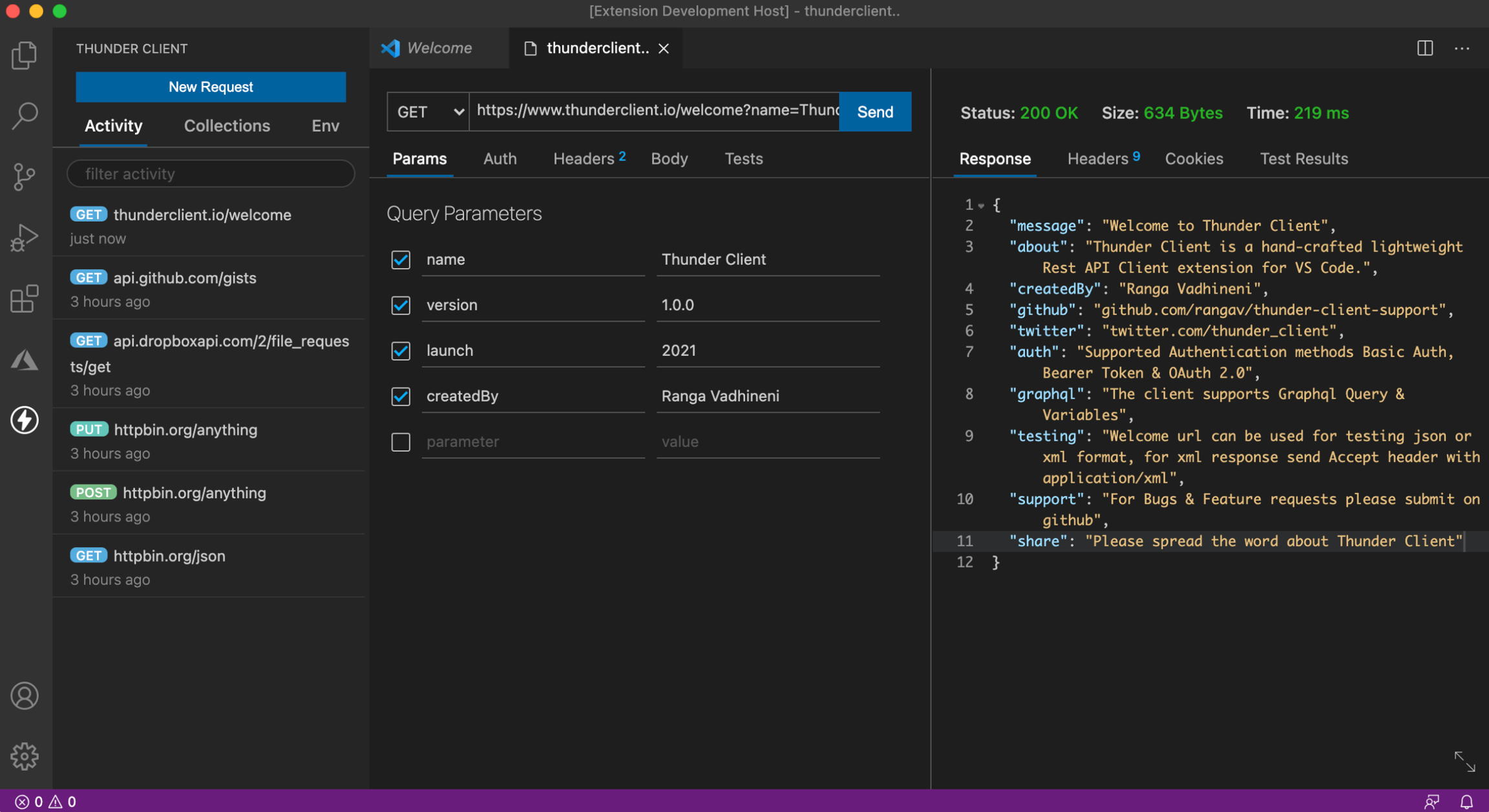
Thunder Client (TC) is a VS Code Extension that enables us to send requests and receive responses without our app frontends. This is helpful for testing APIs to determine if a bug is in the API or in our frontend.
TC provides a convenient interface for creating and populating request URLs, methods, bodies, and query parameters. After sending requests with TC, TC formats responses for us in the VS Code interface.

There are many alternatives to Thunder Client, among which is a popular software called Postman. Rocket chose Thunder Client because of its simplicity and integration with VS Code.
Last updated