3.5: Application Deployment
If you have time, deploy your Bigfoot project to learn full-stack app deployment prior to Project 3. We will need to deploy the backend (Express && Sequelize) and frontend (React App) onto separate servers.
Backend
To test out and deploy our applications, you can deploy your own exercises or you can deploy this repo's code. Clone the application pull the correct branch, deployment_example.
cd inside the cloned directory and run the command below:
git fetch origin deployment_example
git checkout deployment_example
Context
We will be using Fly.io to host the backend of our application, Fly.io is similar to one of the most popular application hosting services, Heroku. We are unable to user Github Pages or Firebase Hosting to deploy our backend server as those tools only support static sites, i.e. applications that do not have a database. You are able to easily sign up for Fly.io, it offers easy deployment that can be achieved through the CLI.
Note: You made be asked for credit card credentials when deploying on fly.io, don't worry, sign up for the free tier service and you will not be charged. If you deploy multiple projects you may incur costs.
Instructions
Create a new account on Fly.io and follow the official Node.js deployment guide to set up and deploy our backend app to Fly.io. Refer to the instructions below while creating setting up your deployed application.
You will need to complete the prerequisites listed within the Fly guide. If you haven't already, create a free Fly account. Install the Fly CLI by following installation instructions.
Make sure you are logged in, on the Fly CLI.
Change directory to the root level of your backend project.
Run the command
flyctl launchAdd an Application name: i.e.
bigfootsqlrocketChoose location: i.e.
SingaporeSetup Postgresql database now? Type:
'y'.Choose (use arrow keys): Development - Single node, 1x shared CPU, 256MB RAM, 1GB disk (press enter)
Scale single node pg to zero after one hour? (y/N) Type:
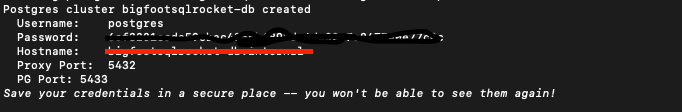
'N'.Fly will link the an empty PostgreSQL Database straight to your deployed backend. Save the credential details they provide for you somewhere, you will not be able to access this information again. These credentials are vital if your backend needs to interface with your database.

Fly will create new fly.toml file within your application directory. If it doesn't please make it yourself.
It might ask you to use a Redis Deployment. Type
"N".It will ask you to deploy your application? Type:
"N".Alter the file
config/database.jsadd in a production block that will be used to connect to your database when running Sequelize CLI commands. These env variables will be placed in our fly.toml file later on.
Alter your index.js within the model directory, we need to alter the Sequelize connection to connect to the newly deployed application. Replace the existing Sequelize connection block with the block below, ensure that you alter the env environment to production as well. These environmental variables will be provided within the fly.toml file.
Alter the root index.js within this directory, we need to ensure that the application will use the environmental variables from fly, otherwise fly wont be able to test our application. Our backend must listen to port 3000 as this is what fly is expecting.
Alter the fly.toml file that was created, add in a deploy release_command, we will also need to set out our environmental variables for fly. Make up a Database name, this Database will be created, migrated and seeded.
Change the above from '<Generated-.....> to the credentials that were given to you from fly.io when the database credentials were created above.
The DATABASE here needs to match the one you created when running flyctl launch, fly.io generates a database name from the name of your app. I.E. bigfootsqlrocket-db
NOTE: if you are hosting your own website you will need to add all of your .ENV variables into the toml.file
At this point we need to update the .gitignore such that we do not send our fly.toml file online with our database credentials.
release.sh
release.shCreate a
release.shfile in the root of your project directory, within this file we need to place all the commands that will help us to setup our database, please create the file as below.
We are able to run any CLI command from the release.sh, just make sure that you have installed the pre-requisite dependancies.
Dockerfile
When you ran flyctl launch a Dockerfile was generated, we will need to ensure that our release.sh file is used an ran within the fly.io envrioment. Alter the Docker file to the file below:
If a .dockerignore file has been generated please ensure that the release.sh and fly.toml file are not ignored.
Run flyctl deploy, you are able to monitor the backend execution as well as the release commands through the fly.io dashboards.
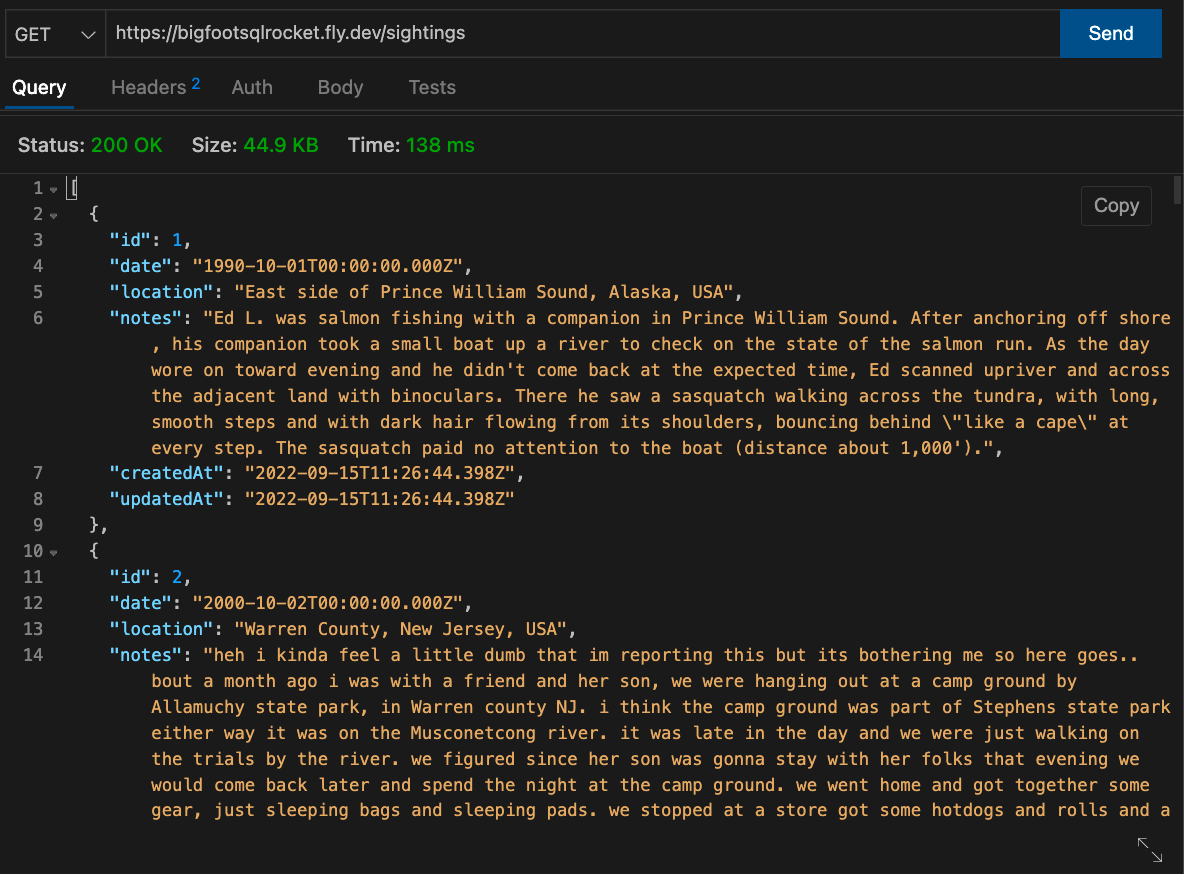
Test our backend with Thunder Client! We should now be able to query our API server and retrieve results from our seed data.
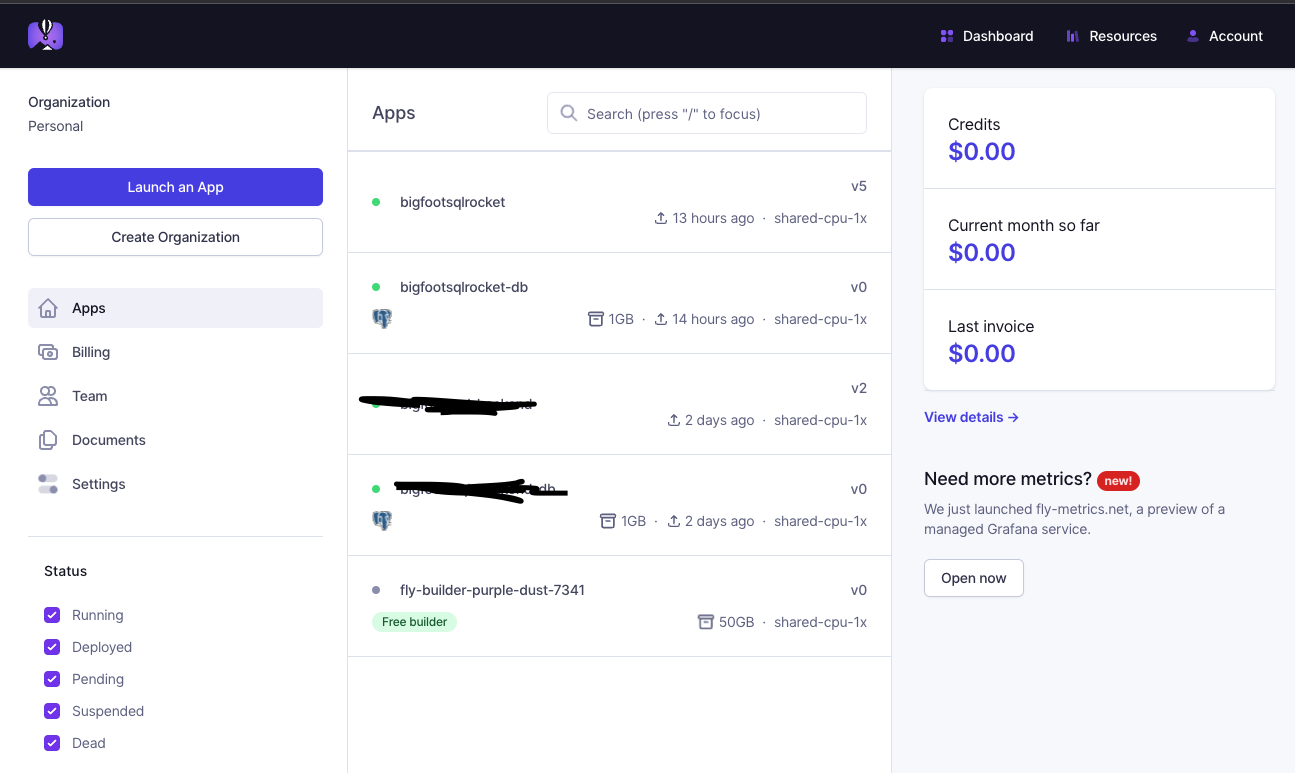
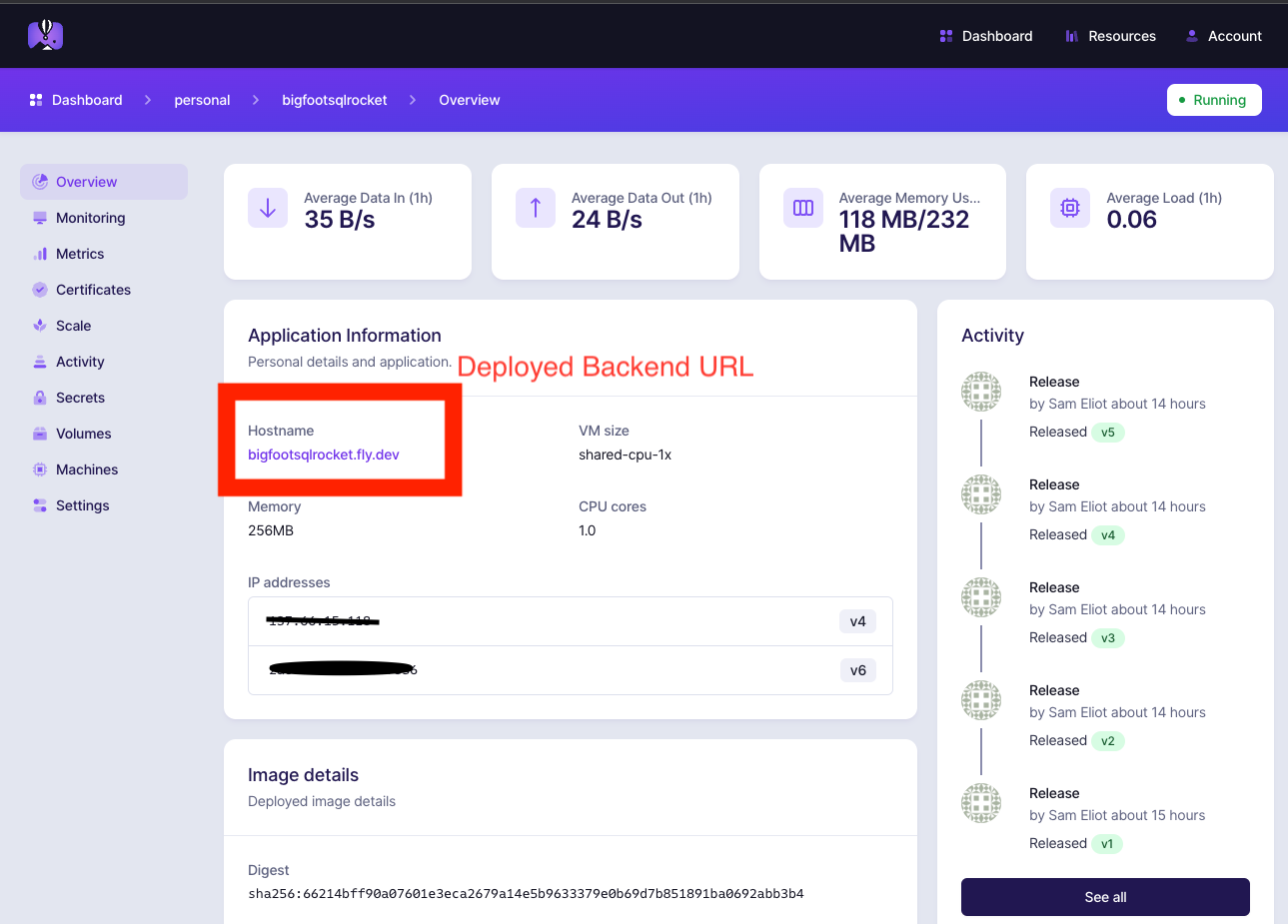
You can find the deployed backend url on your fly.io dashboard as seen in the images below.
If this isn't working try to add in some secrets into the flyctl CLI



Extra Reading
What is a fly.toml for?
The Fly.io platform makes use of the fly.toml to configure the application during deployment. Within the fly.toml file we can control the configuration of the build, any environmental variables, exposed resources as well as any release commands. In the example application that you have just deployed you added fly.toml environmental variables. The express application can now interface with the deployed database, using the environmental variables just added. We also got you to develop a shell file that would be run from the release command within the fly.toml. These shell command are run within the deployed environment setting up the database and seeding it.
If you want to look in-depth at all of the configurations that you can create please have a read of this set of documentation.
Frontend
To deploy your frontend application we will be using Netlify, you can either deploy your own version of the bigfoot-sql-frontend or clone this repo. After cloning you will need to get the correct branch, deployment_example, cd inside the cloned directory and run the commands below:
git fetch origin deployment_example
git checkout deployment_example
Then you will need to install the required dependencies, following this you can run: npm run dev. After this open a browser and navigate to "http://localhost:5173".
Context
We will deploy our frontends to a simple static site deployment service called Netlify to give us exposure to another static site deployment service. We are unable to deploy Bigfoot to GitHub Pages because GitHub Pages does not support frontend routing, and Netlify is simpler and just as popular as Firebase.
Instructions
Update the BACKEND_URL we defined in src/constants.js from the Bigfoot JSON exercise to reference our deployed fly.io backend's URL in production. This URL should be the one that is seen on the fly.io dashboard. So please replace URL in the code below with your own! We can tell we're in production when the NODE_ENV environment variable is set to "production". Rocket's constants.js looks like the following:
Create a production build of the Application with npm run build from the Bigfoot Frontend repo folder. Then follow the ViteJs Netlify deploy instructions to deploy. You may need to create a Netlify account if you don't have one already.
Install netlify globally onto your machine, if there is an error while running the command below, you may have some issue with user permissions, you can attempt to by pass this by prefixing the command above with the sudo.
npm install -g netlify-cli
Create a new site in Netlify on your CLI using the command
ntl init
Choose follow these steps:
Create & configure a new site
Choose a team if required - Can be your own personal team
Add a site name - Note that you can leave this blank if you want netlify to generate one
Authorise through github on netlify
Authorise netlify within the browser
Define the correct build options
Enter 'dist' folder as default publishing directory
Say Yes to make a netlify toml
Build the latest version of your application
npm run build
Now you can deploy your site online
ntl deploy --prod
You should see something like this in your CLI window

Note that we deployed site is this one.
That's it! The site should be up at the Website URL in the Netlify CLI output.
Note: If you are deploying your own website that uses auth0, you will need to alter the redirect URI and allowed callbacks to your deployed website.
Last updated
