0.4.3: Reference vs Value
Learning Objectives
Introduction
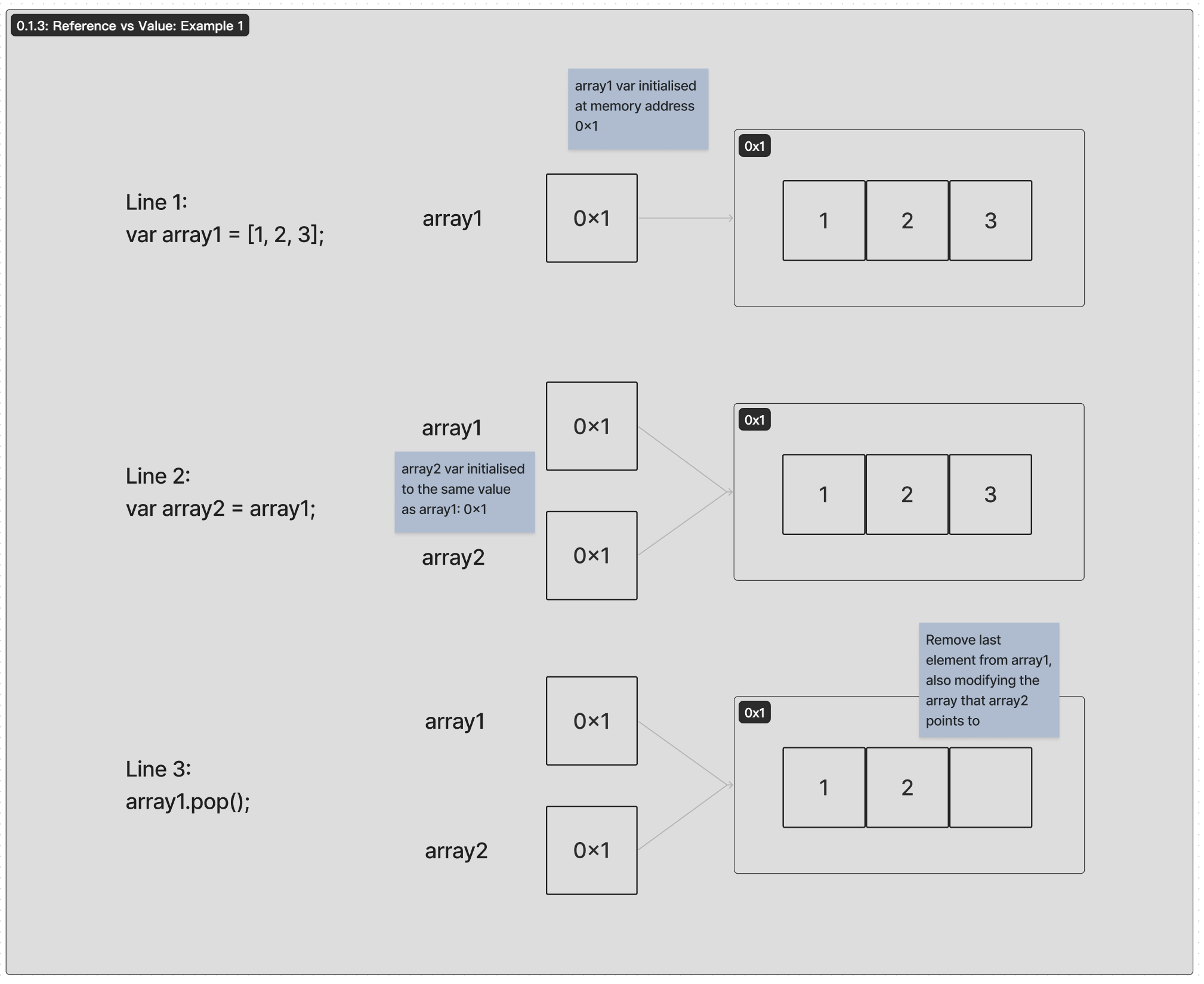
var array1 = [1, 2, 3];
var array2 = array1;
array1.pop(); // Remove the last element from array1
console.log(array2.length);var array1 = [1, 2, 3];
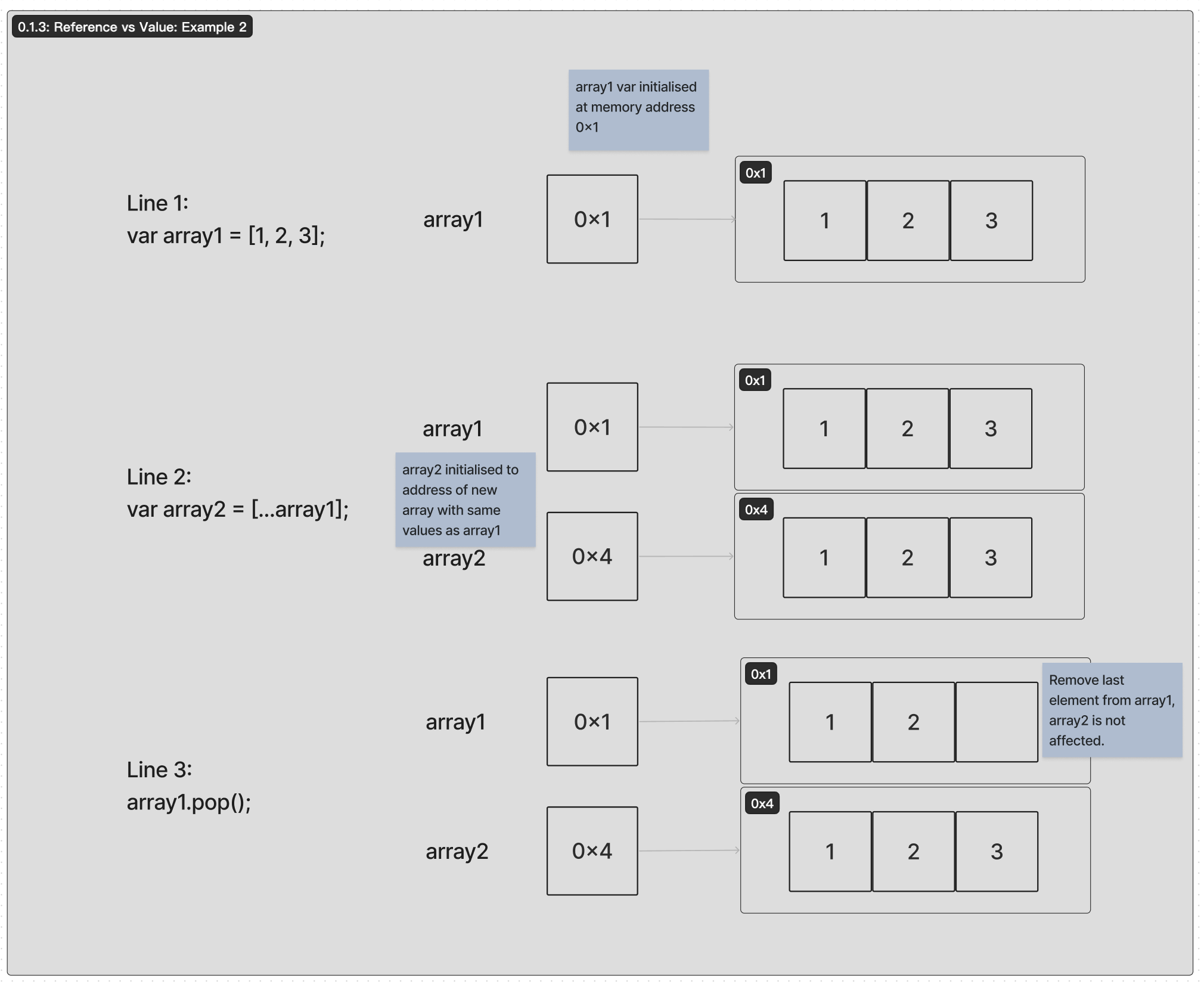
// "..." syntax in front of an array is called the spread operator
// The spread operator copies all elements in an array
// The surrounding [] encapsulates copies of array1's elements into a new array
var array2 = [...array1];
array1.pop(); // Remove the last element from array1
console.log(array2.length);Mutable and Immutable Data Types in JavaScript
Data type
Immutable / Mutable
Mutable and Immutable Data Types in Computer Memory