2.E.5: Instagram Routes
Learning Objectives
Understand how to use React Router to build React apps with multiple URL paths
Understand how to split component logic to effectively have multiple pages served by the same React app
Understand how to refactor class components to be functional components with React Hooks
Understand how to deploy an app with Firebase Hosting
Know how to read documentation to apply a new technology
Introduction
We will build on previous Instagram exercises to incorporate React Router and create standalone pages for each post with relevant URLs.
Setup
Start with the code we wrote in the previous exercise in our forked and cloned copy of the Rocket Academy Instagram starter repo
Set up React Router in our repo as per the official React Router documentation
Practice safe sharing, create implement your .env so that you do not share your Firebase credentials online when pushing to GitHub.
We will deploy on Firebase Hosting instead of GitHub Pages
Base: Split Home and AuthForm pages into separate routes
Home and AuthForm pages into separate routesIn Instagram Auth we created an AuthForm component that renders instead of the NewsFeed component when our user wants to sign in. We will now create separate routes for AuthForm (/authform) and NewsFeed (/) components to make it easier for users to navigate to the auth form and news feed respectively. Consider referring back to the React Router Implementation section..
Now that we will use Links and Routes to navigate between our auth form and news feed, we no longer need shouldRenderAuthForm state and the toggleAuthForm method to determine whether to render the auth form. We can remove all mentions of shouldRenderAuthForm and toggleAuthForm from App, and update toggleAuthForm usage to either a React Router Link to /authform or useNavigate/navigate to / after auth form submission.
You may remember that we cannot use React Hooks in class components. There is no need to rewrite all of our components to be functional components, but we will need to rewrite ones such as AuthForm that need the React Router useNavigate hook.
Comfortable: Dedicated page and route for each post
Clicking on posts in the news feed navigates to a standalone page for the clicked post. The standalone page should have a URL that uniquely identifies that post, and a back button to get back to the news feed. Create a new component in a new file for pages for individual posts. We may find Reading URL Params in React Router helpful for creating and using a relevant URL for each post.
More Comfortable: Navbar, chat page
Re-create our chat page from Instagram Chat as a separate component. Add a navigation bar to the app and allow users to toggle between news feed and chat pages via navigation links. Toggling between features updates the app URL for the relevant feature.
Submission
Submit a pull request to the main branch of Rocket's Instagram repo and share your PR link in your section Slack channel.
If you would like to deploy your app to the internet, follow Vitejs GitHub Pages deployment instructions here. Note that you will need to add the repo name within React Router's to and path properties.
Reference Solution
Here is reference code and a reference deployment for this exercise. You can do better!
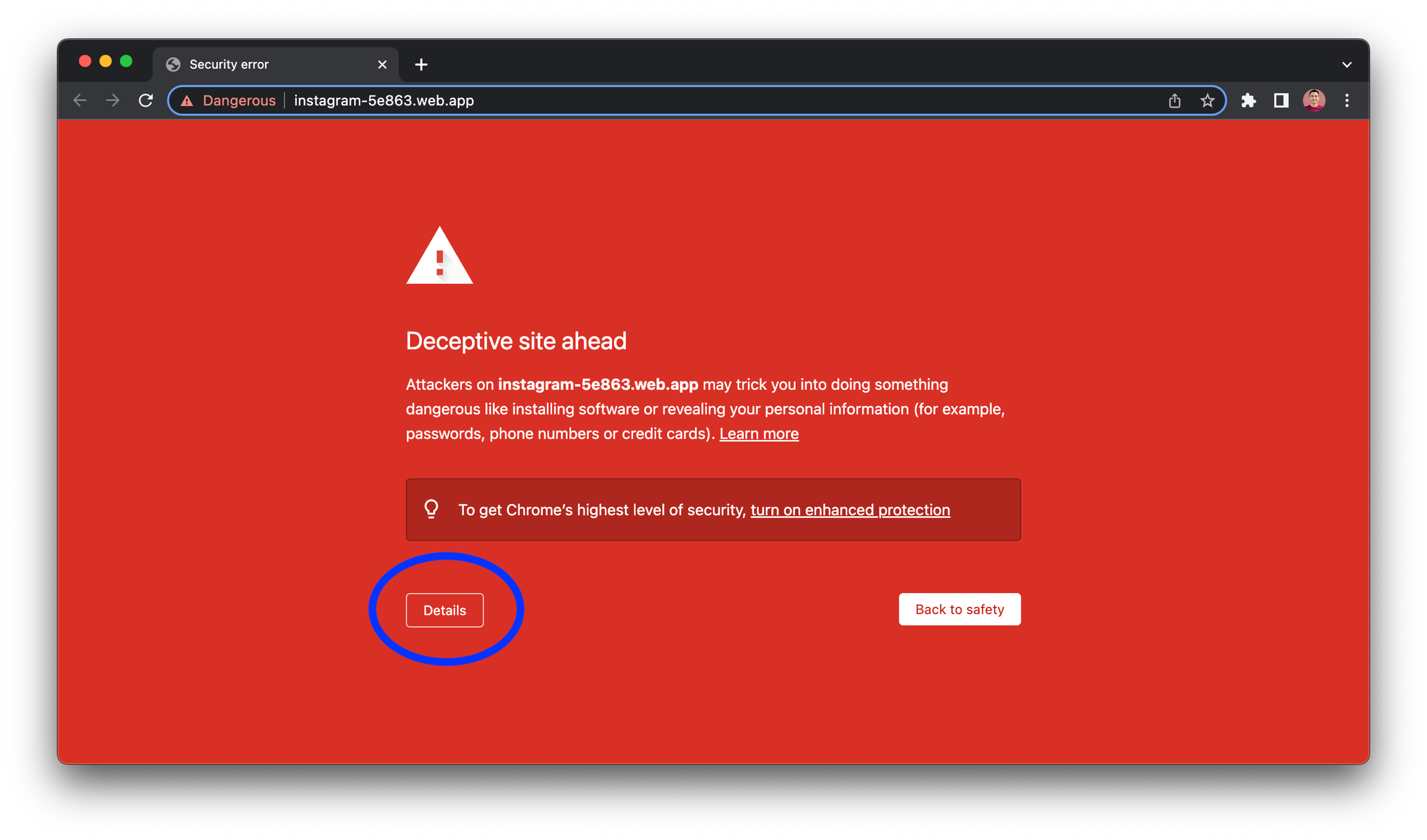
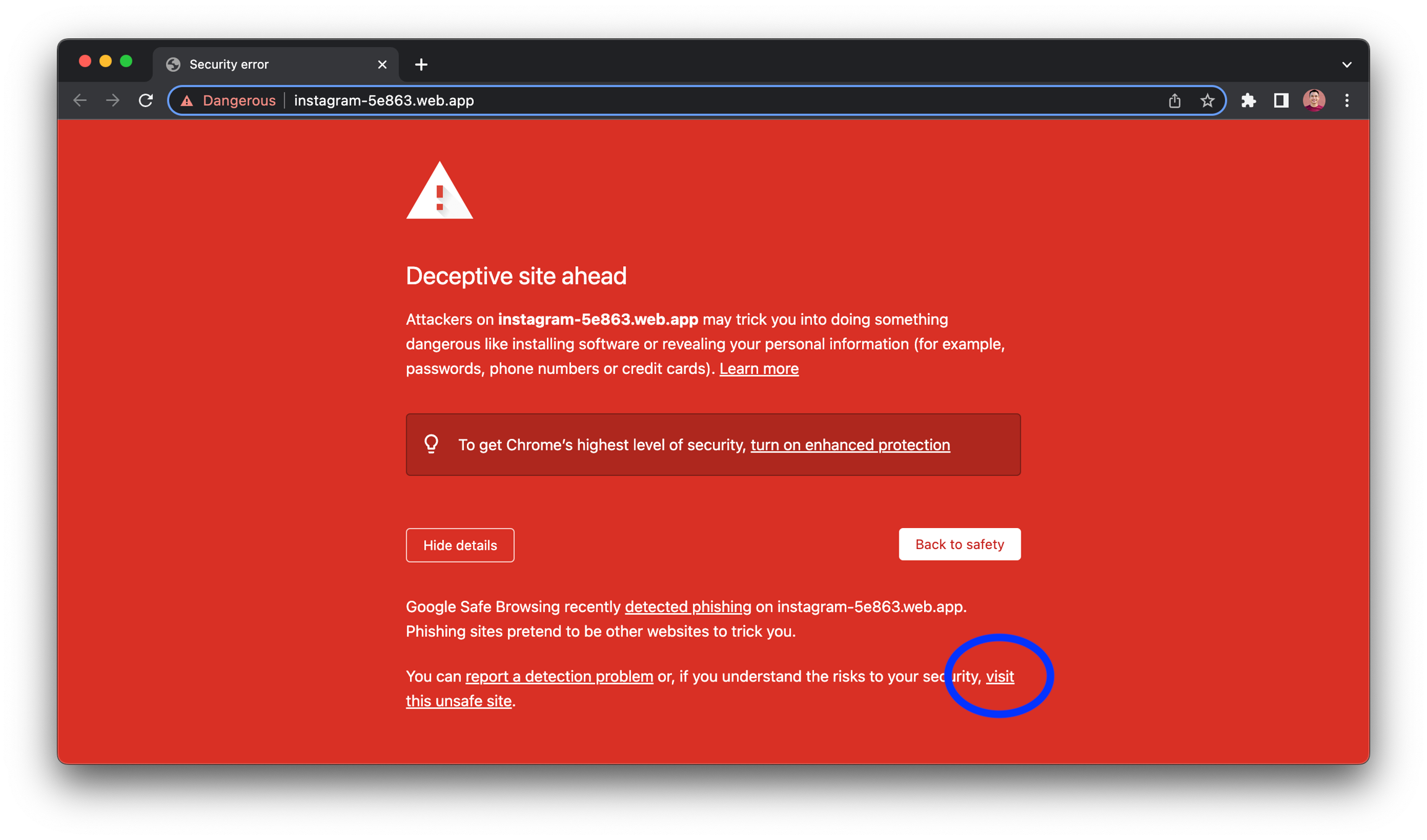
You may see the following warning from Chrome when visiting the reference deployment. This may be because Rocket used "Instagram" as our app name and we have "instagram" in our URL. To visit the site anyway, click "Details" and "visit this unsafe site" like in the screenshots below.


Last updated